
Coach Hub Class Calendar
Role
UX/UI Designer
Research
Information Architecture
Interaction Design
Overview
EXOS was set to retire their OPS system due to it no longer being maintainable with their expanding client base. This system consisted of multiple applications that facilitated their coaches to perform tasks that varied from member assessments to reporting. By doing this the business would shift into a multi-tenancy environment that needed a new application which would be called Coach Hub. Providing the coaches a single place for member, staff, class, and facility management. As the original applications were considered unintuitive and flawed by lack of flow with the coach's actual process. Coach Hub would need to support scalability, improved functionality, and a fresh perspective on the coach's process.
Challenge
I inherited Coach Hub shortly after I joined EXOS, as the sole designer I had to devise a strategy for what features would benefit from a fresh round of discovery. While each feature to be implemented in Coach Hub was grand in its own sense with many of its own challenges not all could be given this fresh exploratory process due to timeline limitations.
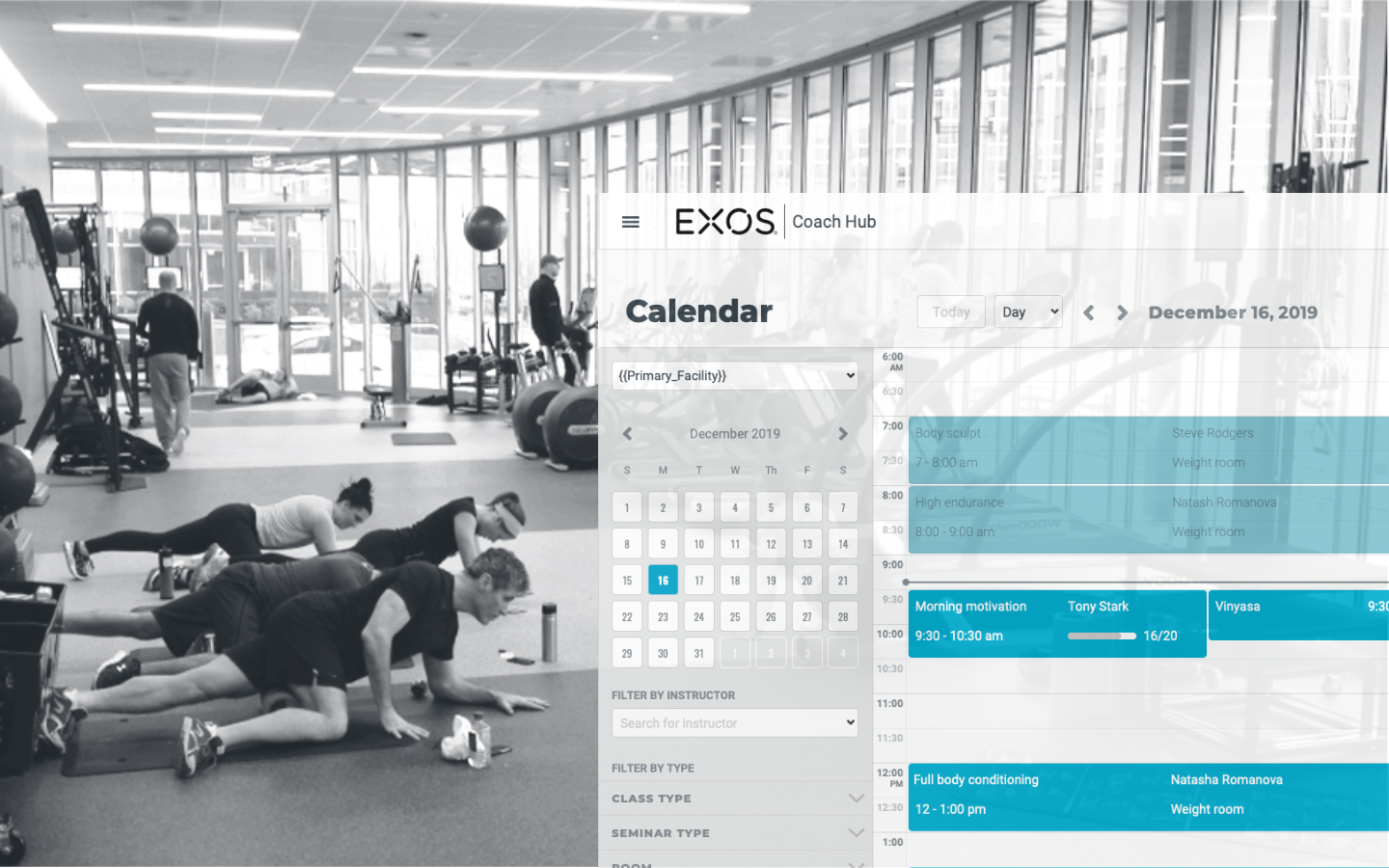
The class calendar was a feature that was in need of a major refresh before being implemented into Coach Hub. I needed to discover how the calendar was being utilized and what functionalities were needed to support the class management experience.
Design principles
Before getting started I developed a few principles to guide and align the team.
Engaging familiarity - Intuitive experiences that facilitate seamless interactions.
Empower the user - Provide optionality that supports the user's path to creating and finding what is needed.
Build Trust - Reduce friction to establish confidence through clarity.
Problem hypothesis
Lack of expected functionality and integration makes managing the class calendar an onerous task.
Research
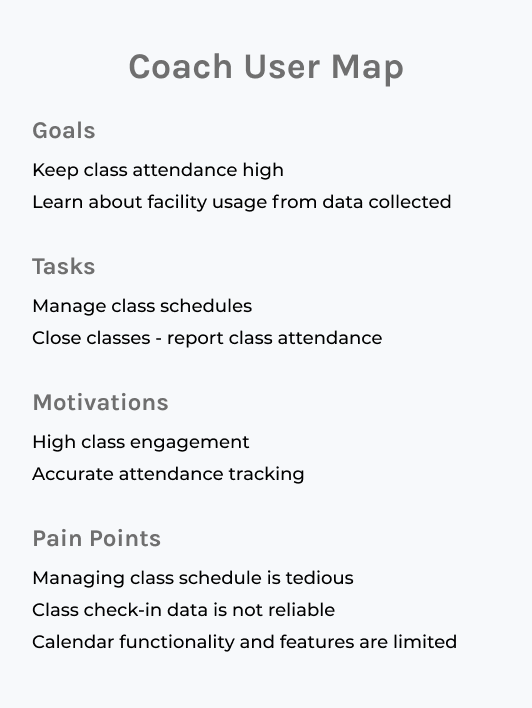
EXOS had a tendency to rely on what they learned in the past as good enough for the future. This was a point that I needed to address and push hard for the time to speak with our coaches. By doing this I got to bring in 6 fresh perspectives that allowed me to understand how our coaches currently utilize the class calendar, what features are most important, what can improve the experience, and learn how they manage class programs.
Having these conversations allowed me to discover the pain points and motivational needs coaches faced performing their class management responsibilities.
Key insights
Updating the class schedule is tedious due to functional limitations.
Attendance metrics are used to inform class program offerings and capturing these metrics is a time-consuming manual process as check-in data is not reliable.
Most existing functionality is to be expected but lacks common features of other calendar apps.

Design solution
After synthesizing the qualitative data and gaining a better understanding of our coaches' needs to facilitate class management I began to ideate the features and functionalities.
I would focus on:
- Improve closing classes for better attendance tracking (this was the biggest frustration from coaches).
- Provide more filter and search options.
- Introduce common calendar functionality.
- Keep the familiarity users have come to expect from a calendar application.
As I worked through the design process I relied on collaboration with our product manager, UI Designer, and engineers to make sure we stayed aligned with the scope, design intentions could be met, and the interface was visually clear and intuitive.
Problem hypothesis reframe
Intuitive functionality that lends itself to familiarity will provide a cohesive experience that allows for simpler ways to complete class management tasks.
Building familiar interactions
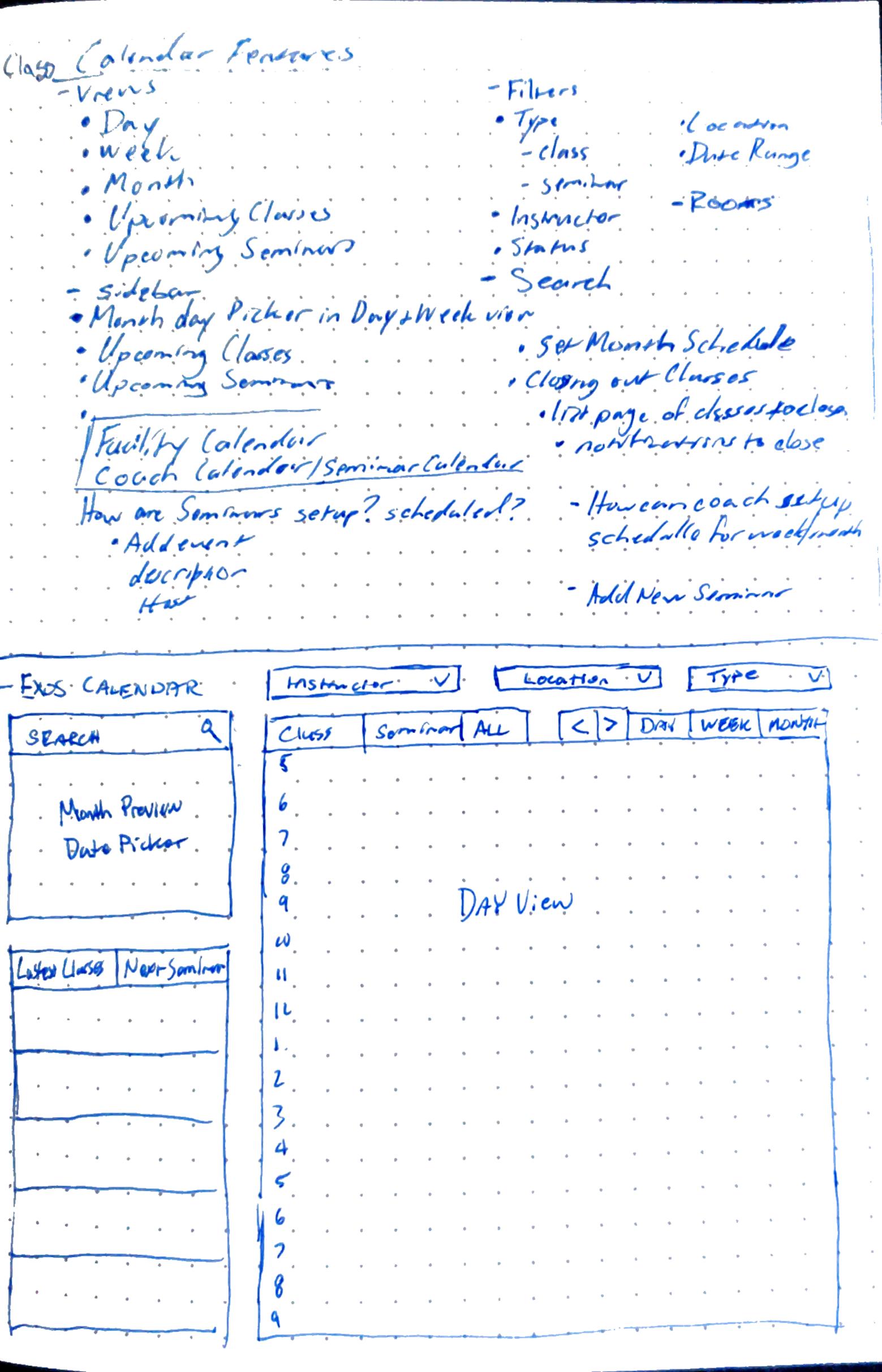
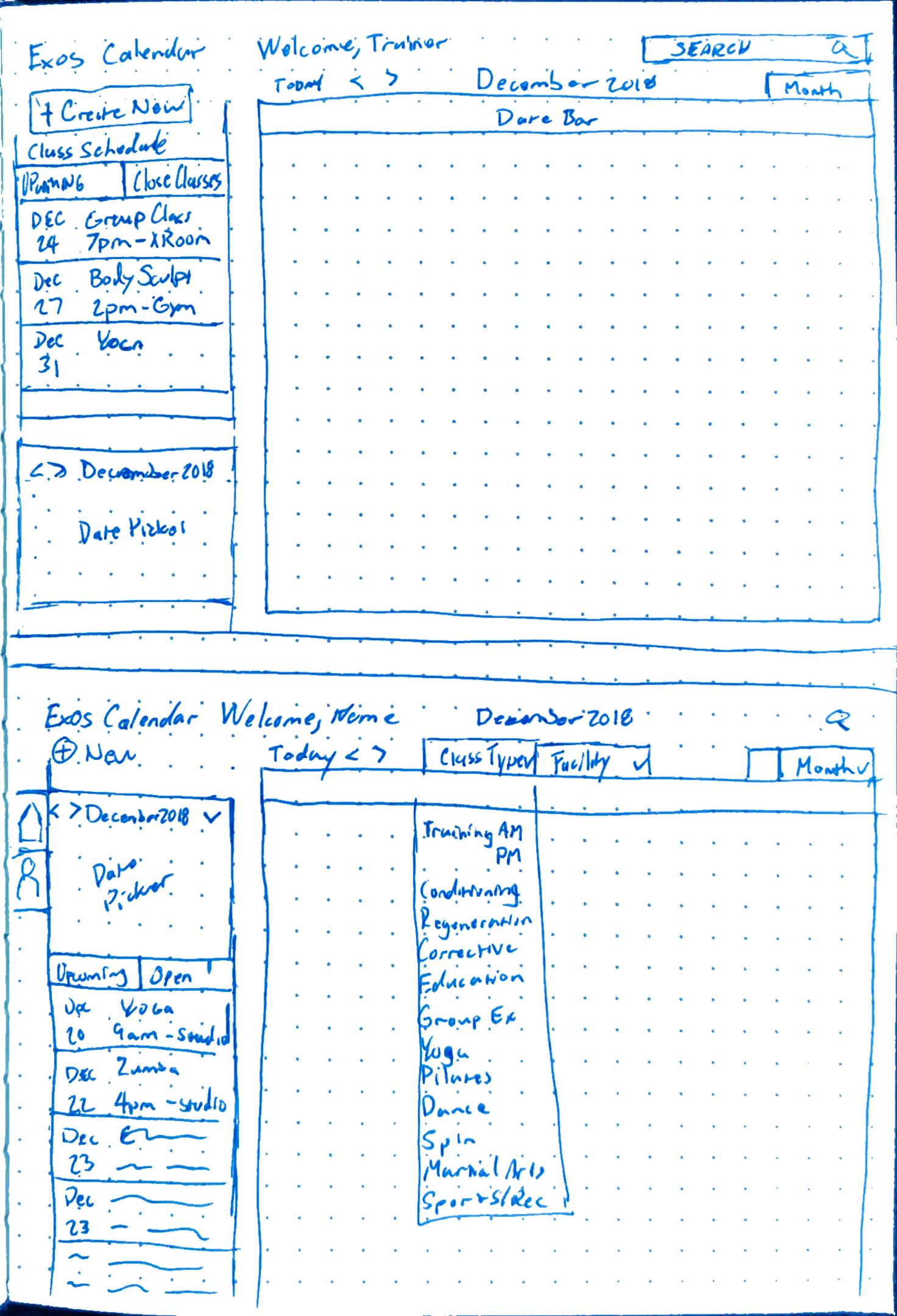
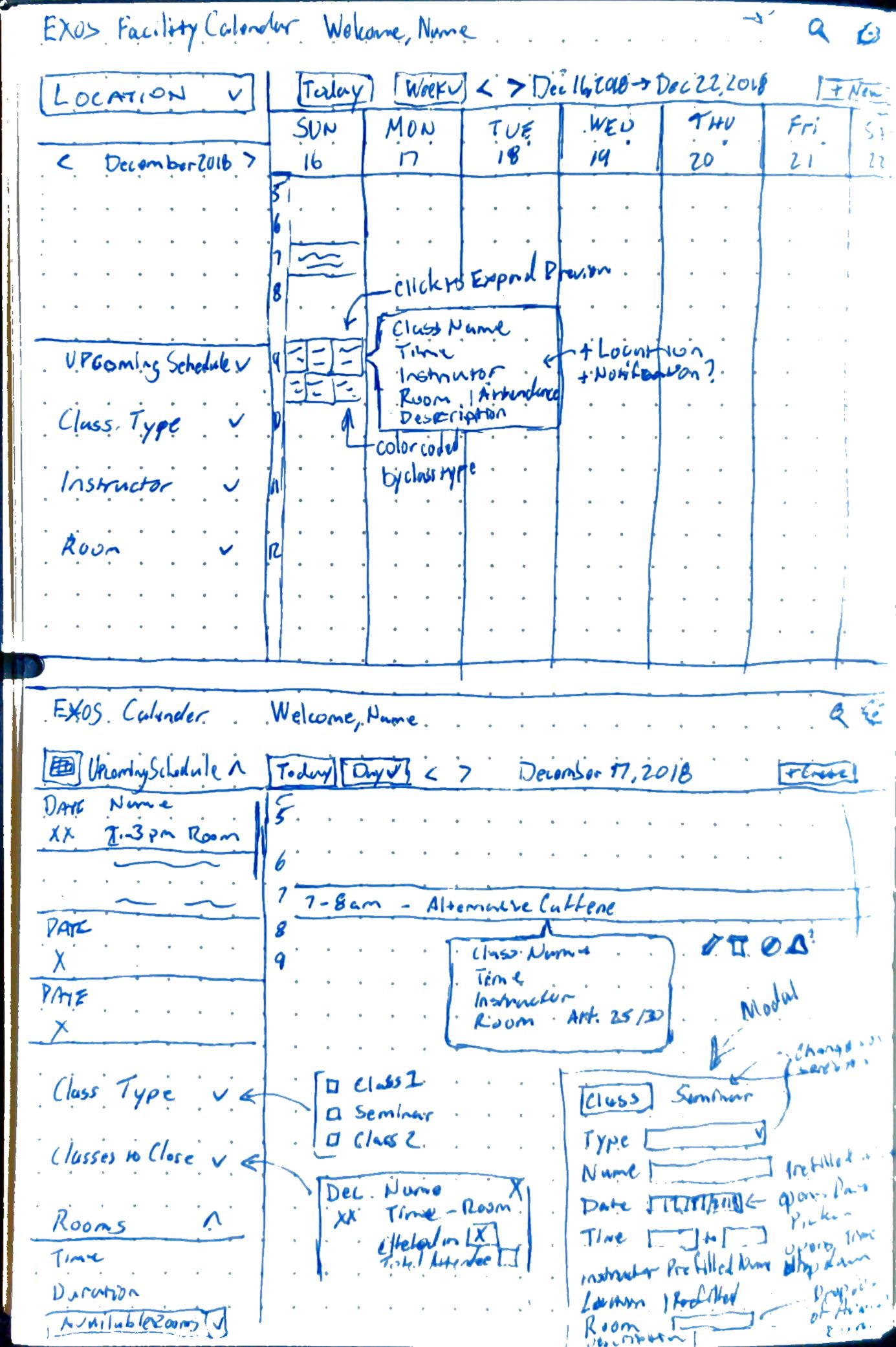
Once I had my ideas down for the best way to move forward, I built out the wireframes and an interactive prototype. Providing more context into how the interactions, content, information architecture, and functionality will all work together.
With the interactive prototype ready to go I performed 6 usability tests. These were done in 2 different testing sessions to gather feedback and iterate if needed. With these usability tests, I set out to understand if the method of scheduling and closing classes would meet their needs. Along with any improvements they felt were missing.
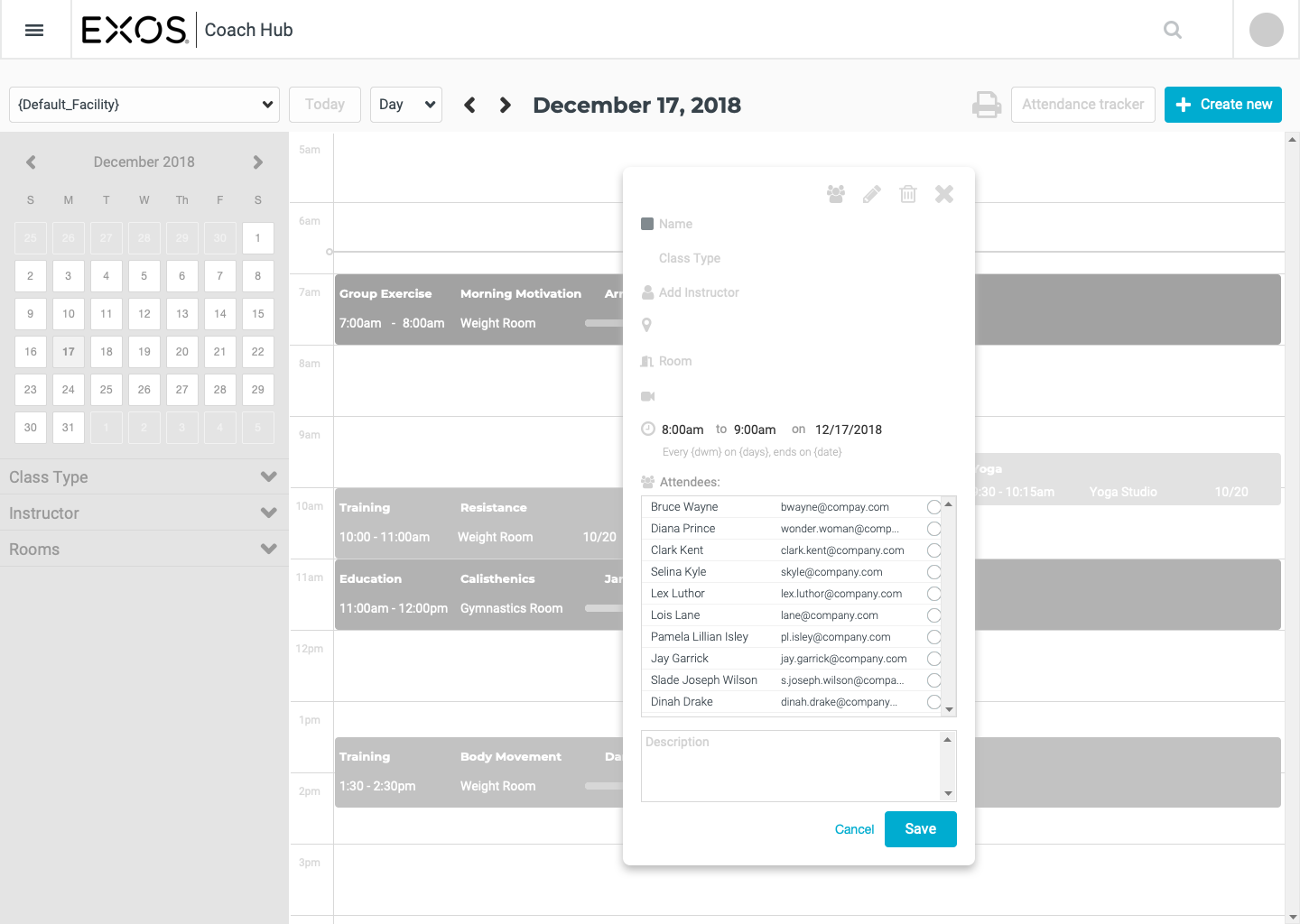
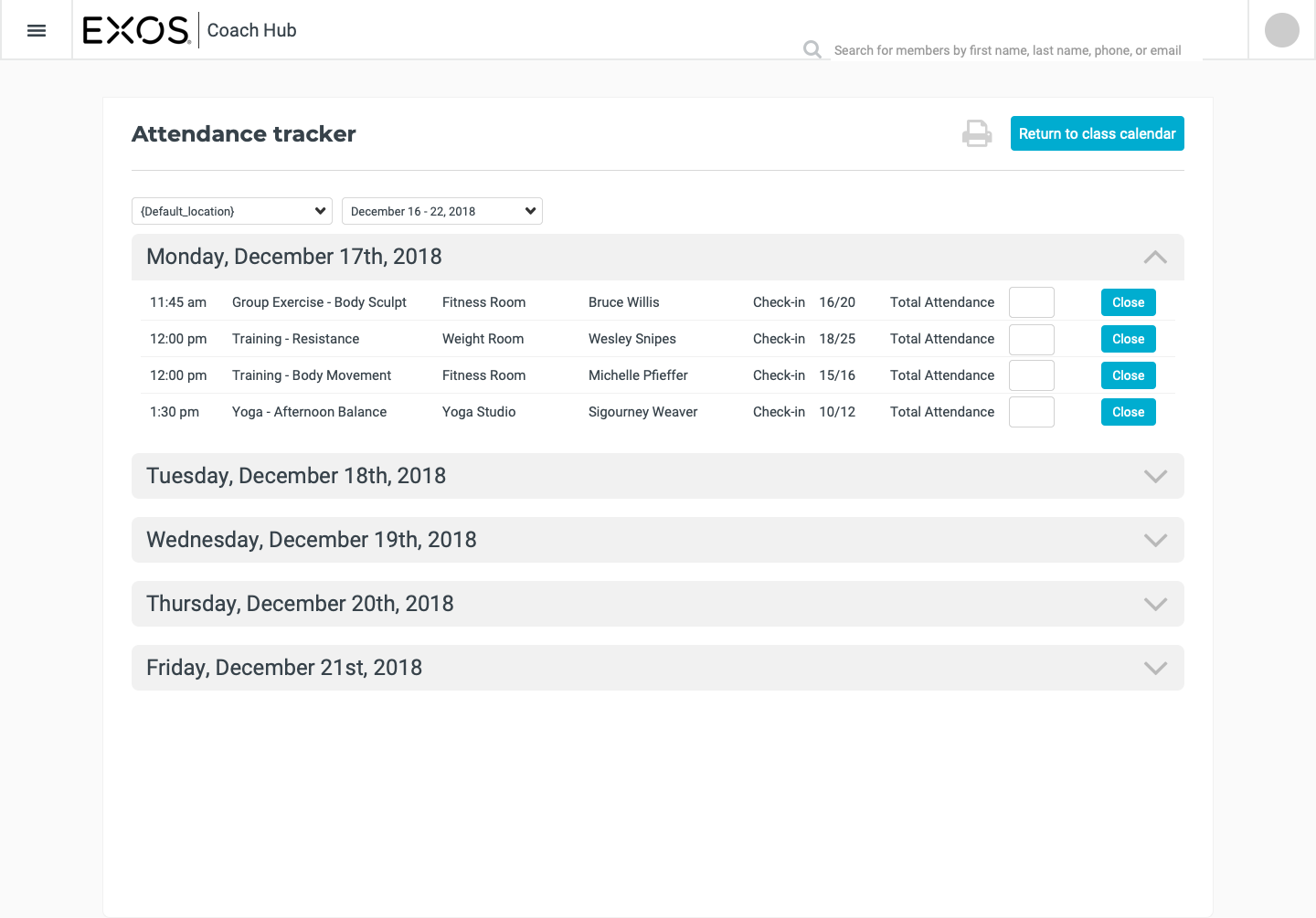
Initial wireframes for calendar day view, class details modal, and attendance tracker.
Finishing refinements
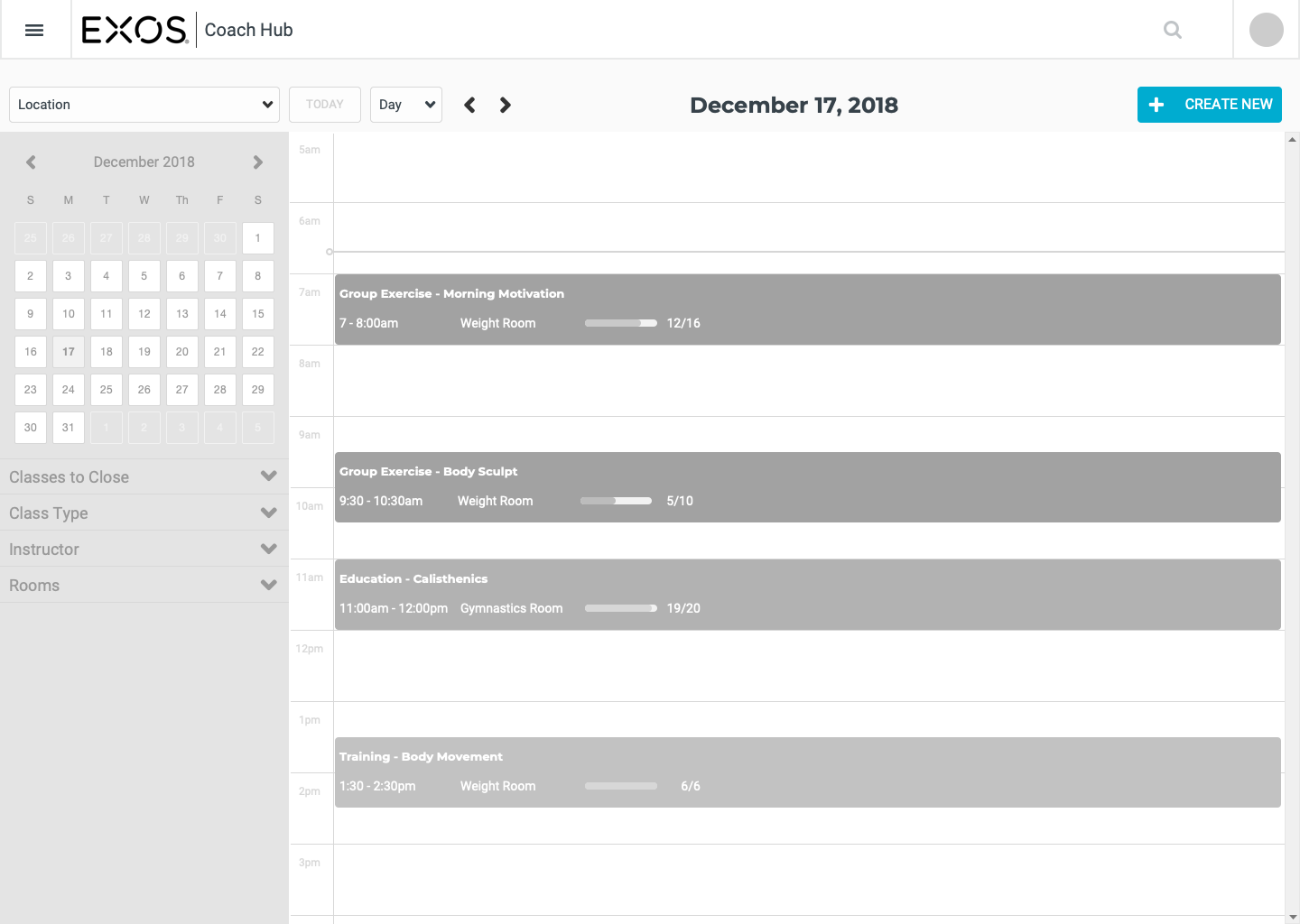
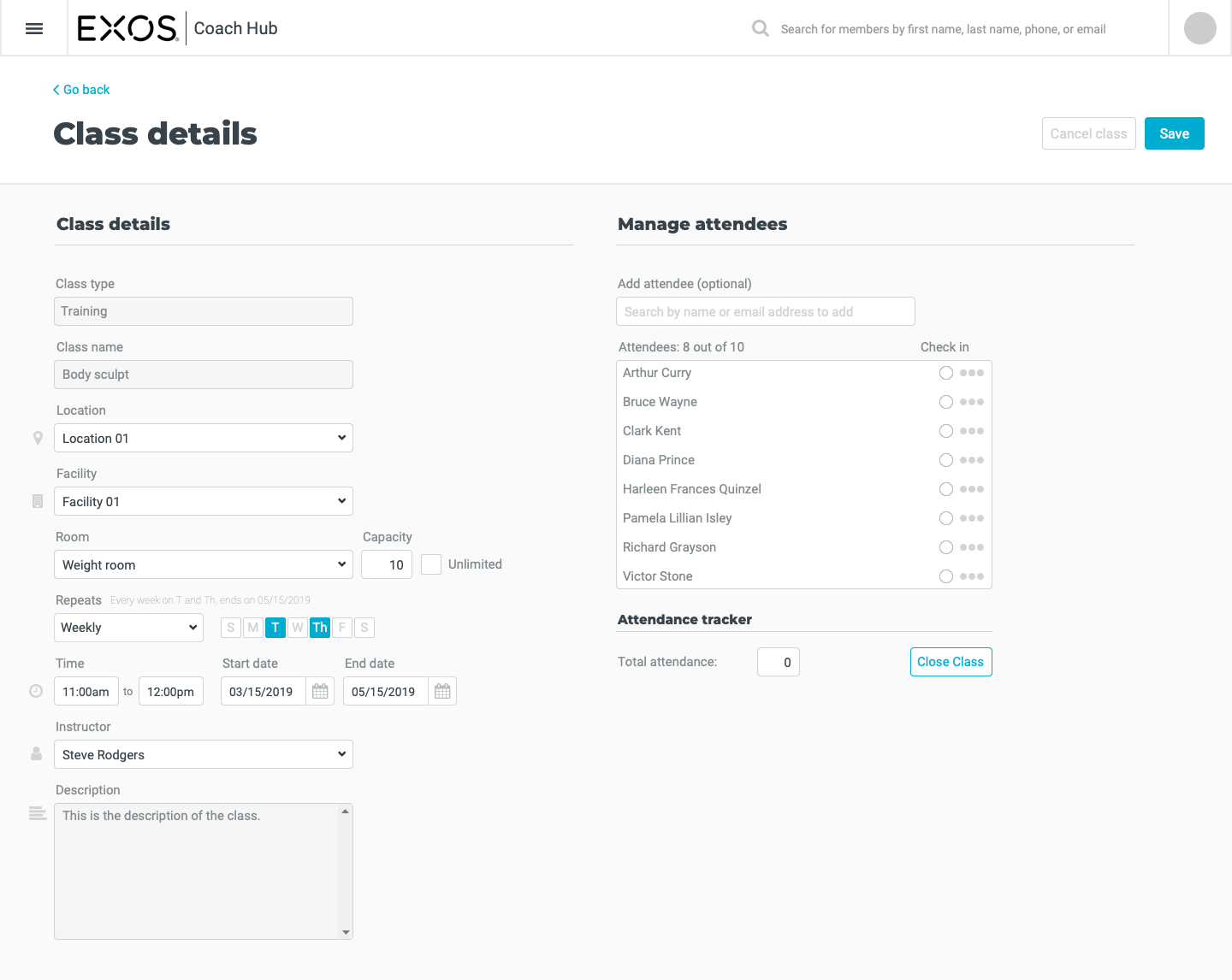
Overall the users found the calendar to be a much-improved experience that was easy to navigate and performed as expected. While most users were able to complete the tasks with ease, there were areas that became apparent could use some more UI refinements. Working closely with our UI designer we began to refine and polish the interface design layout, components, and style. Together we made the decision to move away from the class schedule modal because it was too busy for managing attendees and introduced a class details page where the user can manage attendees with more breathing room.
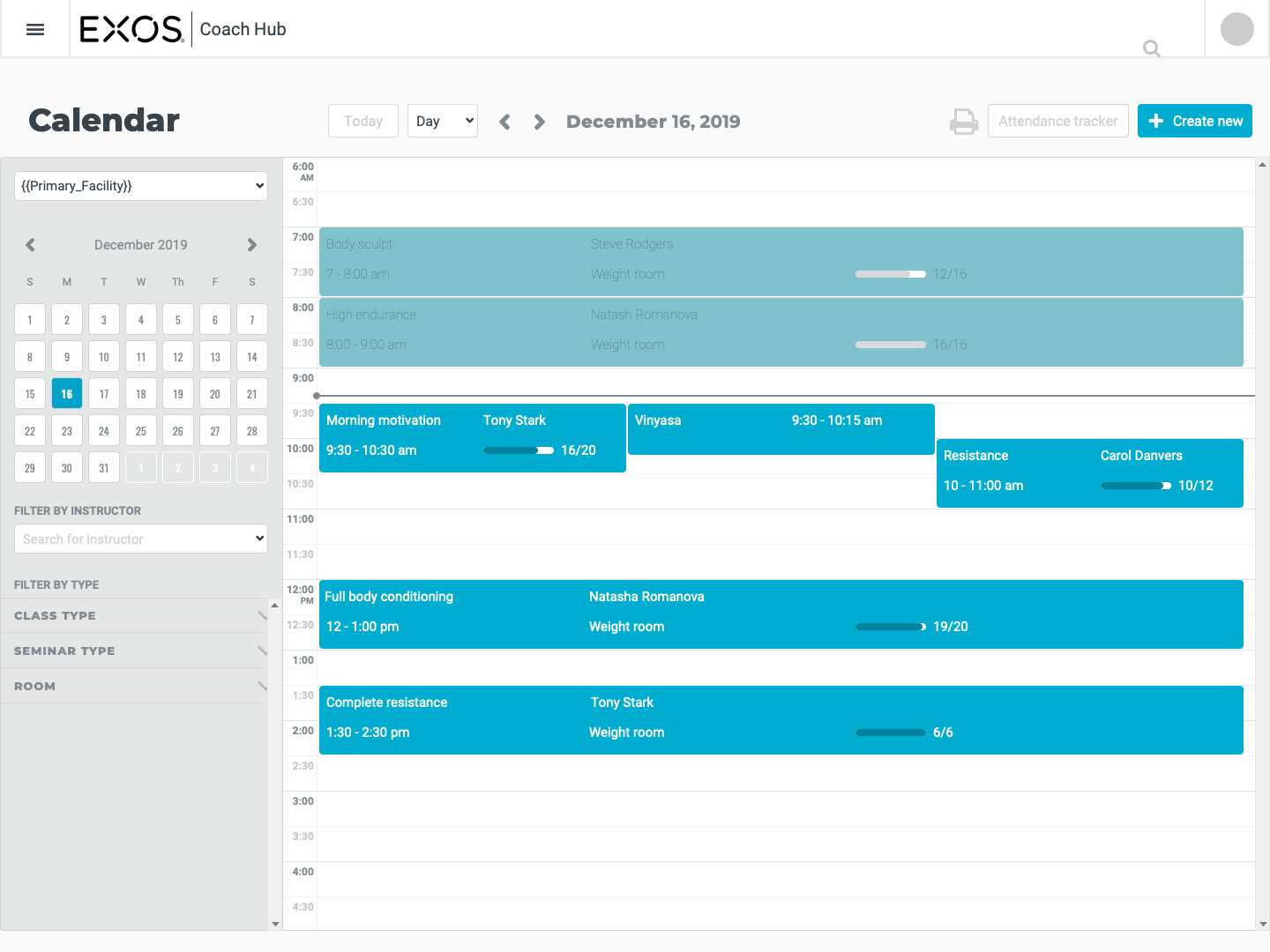
High fidelity designs of the class calendar day view, class details, and attendance tracker pages.
Outcome
Throughout my design process of qualitative research, ideation, usability testing, and iteration, along with collaborative team communication we got to deliver a class management feature to the Coach Hub application. Providing a straightforward user flow through familiarity, clarity, and optionality.
- Improved tracking and reporting class attendance through a new attendance tracker.
- Improved class management by allowing coaches to create and maintain classes for any specific amount of time, along with being able to manually add and check-in members.
- Made the calendar more searchable with improved filtering and search options.
- Introduced common calendar functionality and familiarity.
Coach Hub was set to release in the summer of 2020 but due to the COVID pandemic, EXOS pivoted to a completely new digital fitness experience and decided to shelve it to have the team's full concentration on the new application.