TeamEXOS Lifestyle
Fitness Programs
Role
UX/UI Designer
Research
Information Architecture
Interaction Design
Challenge
EXOS recently pivoted to a completely new B2B member-facing digital experience. Among the many features to be included in the application there needed to be a way to deliver the coaches' "bread and butter" Performance Code through self-led fitness programs. Our team needed to envision what these multi-week fitness programs look like through the lens of a high-performance lifestyle brand and support them through an engaging digital experience.
Design principles
Before we started I worked with our team to develop a few principles to guide us and keep our focus without inflating the scope (MVP) since there are a lot of directions this project could lead us.
Simplicity throughout - Intuitive experiences that facilitate engagement and minimize friction and uncertainty.
Empower the member - Provide the path that allows flexibility and optionality supported by guidance when appropriate.
Make it personalized - Establish confidence by integrating data insights to understand behaviors that will delight and entice.
Solution exploration
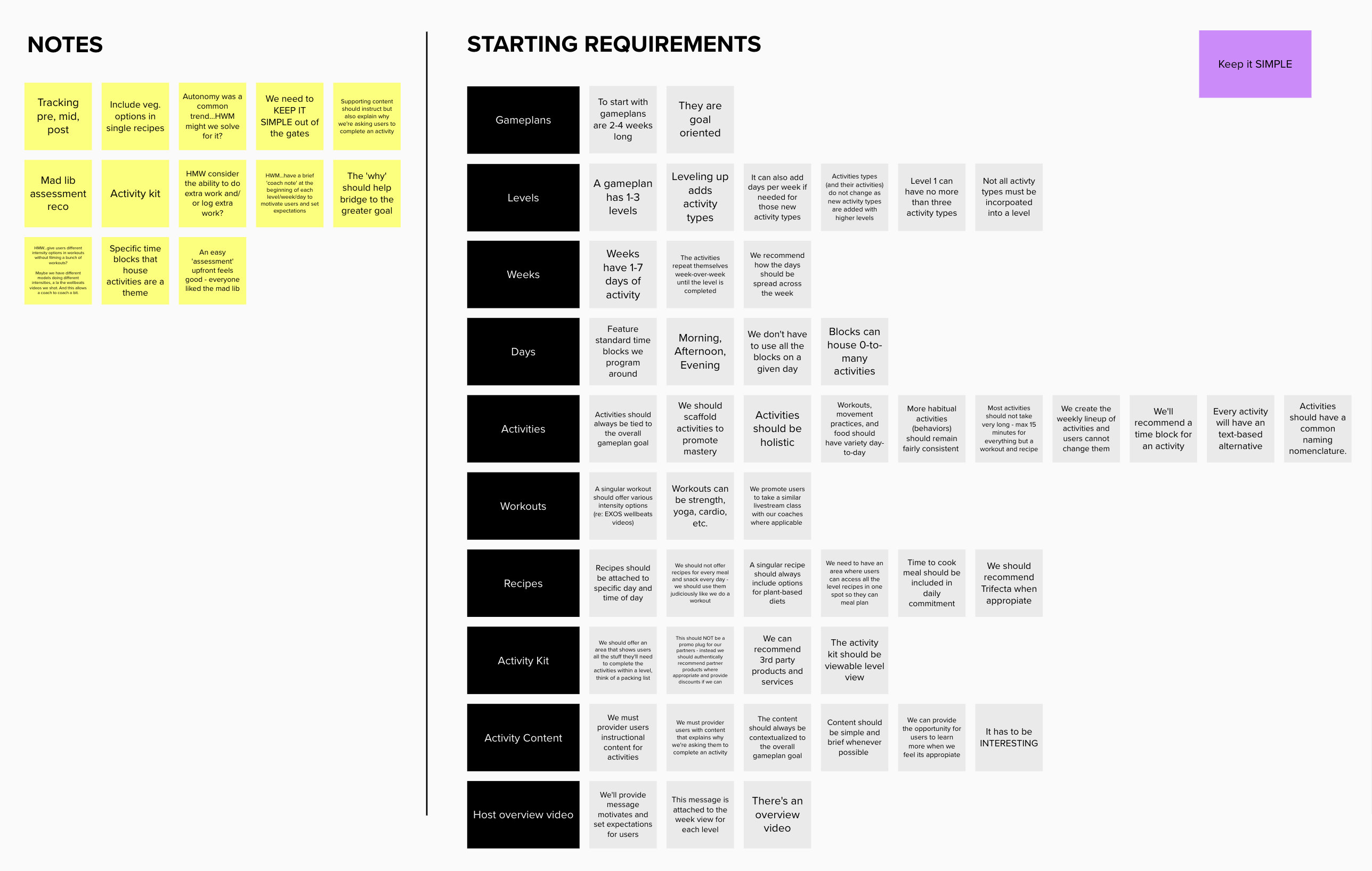
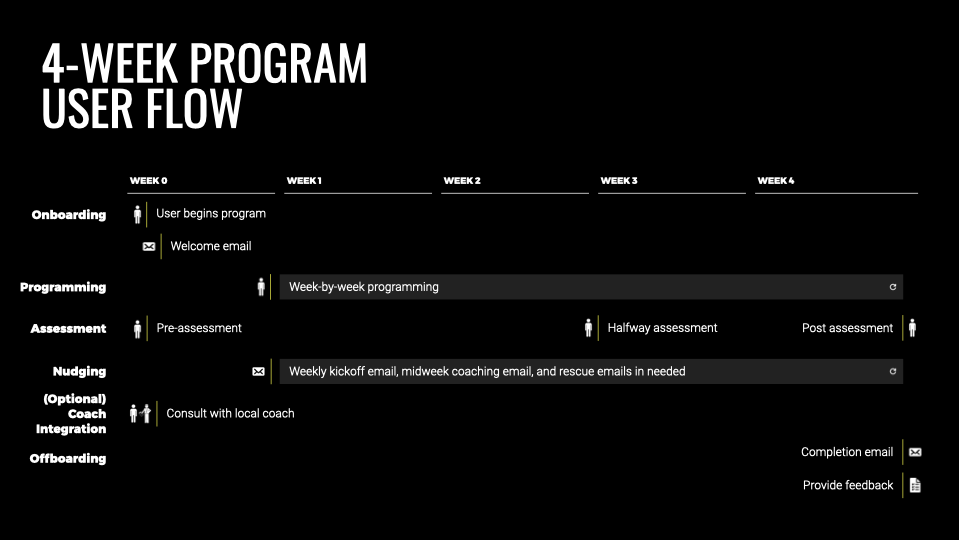
To begin the project we first started collaborating with the performance team to develop what a fitness program will consist of, how it will be structured, and how the user flow should look.
Through multiple working sessions, we were able to define a concept for:
- Preliminary user flow
- Program architecture
- Types of activities that will be part of each program
- What email notifications look like
Research
With a shared understanding of what a fitness program looks like we set out to focus on our target users who we defined as the Performer and Passionates. We conducted 2 sessions of interviews with 5 participants in each session.
During these interviews, we sought to discover:
- What problems they may have faced adapting their fitness routine outside of a fitness center
- Any competitors they have used to help solve these problems (e.g. Peloton)
- Does our program concept meet expectations needed to fit into their lifestyle
This allowed us to quickly validate some of our original hypotheses, discover the motivations and frustrations they faced keeping up with their fitness routines, and learn how our fitness program concept was perceived to integrate within their fitness routines.
Hypotheses
Problems - Losing access to fitness facilities, our users will struggle to adapt their fitness routines, maintain a healthy mindset, and follow a healthy diet.
Competition - Users are turning to competitors like Peloton and Strava, but still don’t have a structured weekly plan as we do.
Solution - Programs will provide a balanced solution to solve these problems, although tracking engagement may have been undervalued.
Key insights
Time management was an obstacle most struggle with and need a way to incorporate activities through adjustments or autonomy to fit their daily schedules better.
The programs holistic approach that went beyond just a fitness plan and became more of a lifestyle plan was seen as an opportunity to continue to learn and evolve beyond fitness routines.
Fitness challenges weren't seen as a necessity but more as a way to help drive their competitive spirit along with a way to provide camaraderie that is hard to find outside the fitness center.
Refining our solution
Now armed with our qualitative data findings and a better understanding of our users' needs we began to refine and ideate the features, activities, and functionalities all in the name of keeping it simple with a streamlined MVP approach.
In doing this we:
- Moved some "nice-to-have" features to our backlog.
- Rethought the types of activities and content for better engagement.
- Evaluate the level of flexibility and customization the user can have to adjust their schedule.
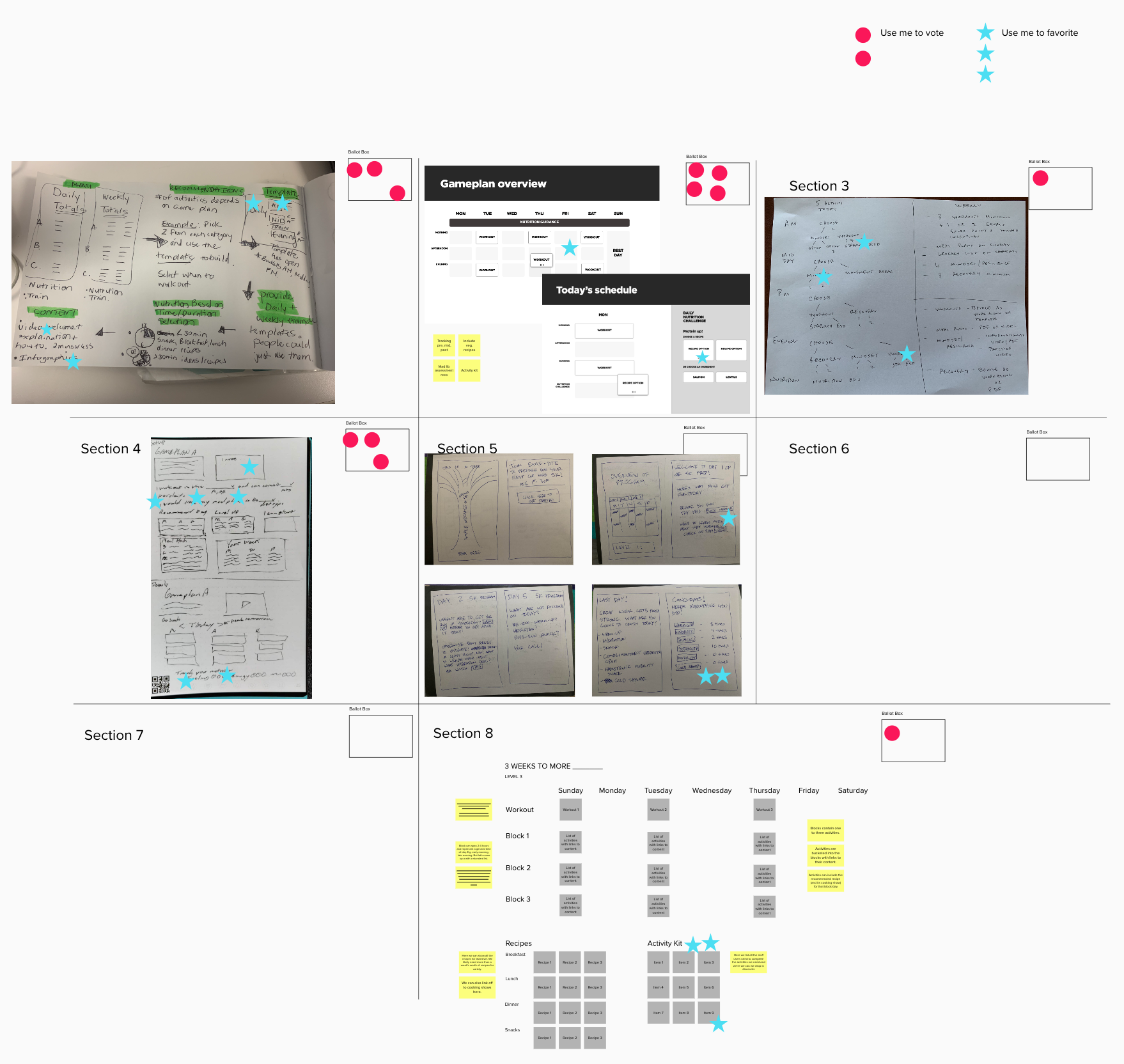
Simplicity over complexity
To reduce complexity, plenty of focus was given to providing our users the flexibility to customize the program that better fits their schedule. As this was by far the most complex part of the design our team decided to reconvene through a sketching session. Here we explored lo-fi ideas of how the schedule customization will look and work with the program designs. Maintaining our principles for simplicity while still empowering the member with a level of flexibility.
Establish structure and interaction
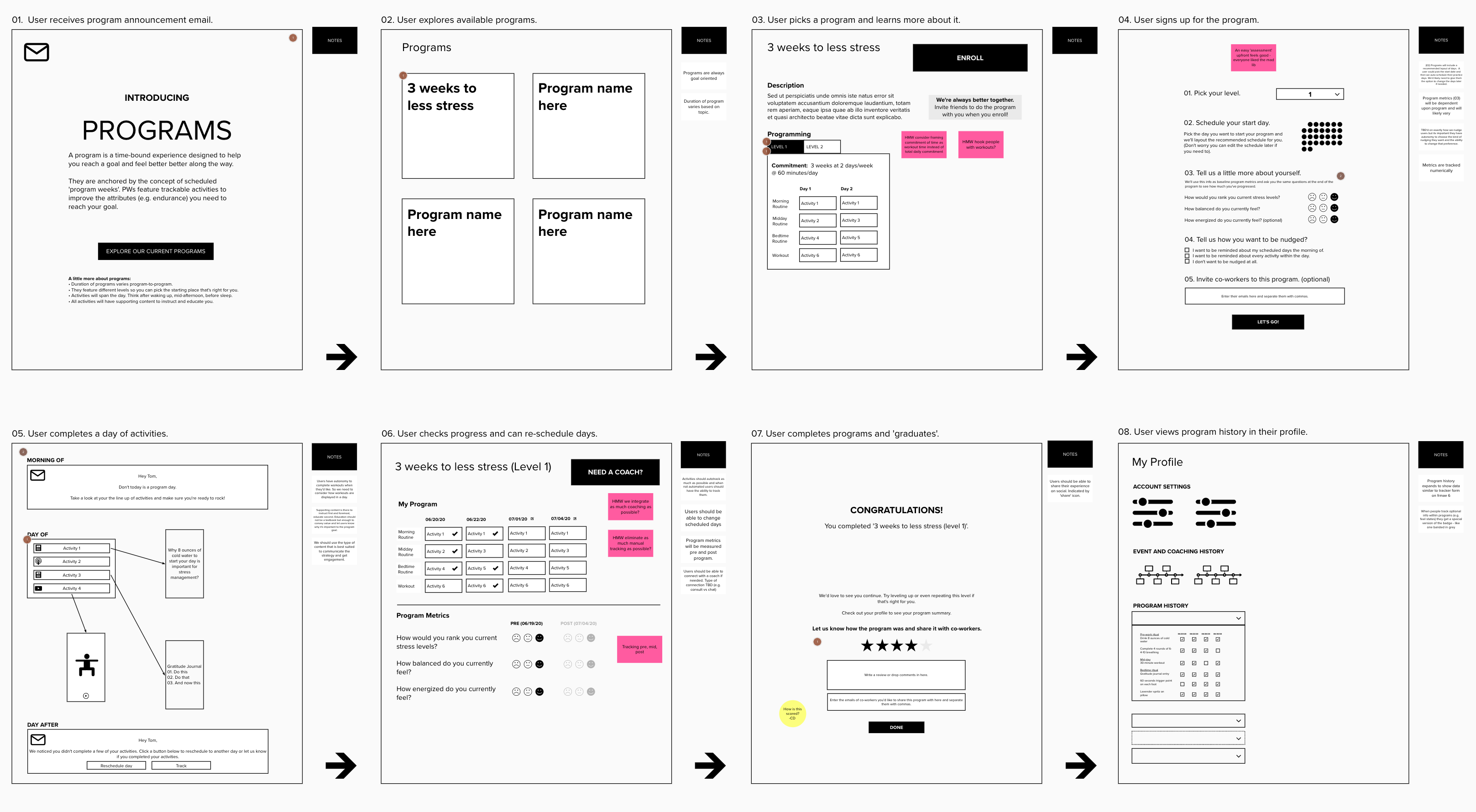
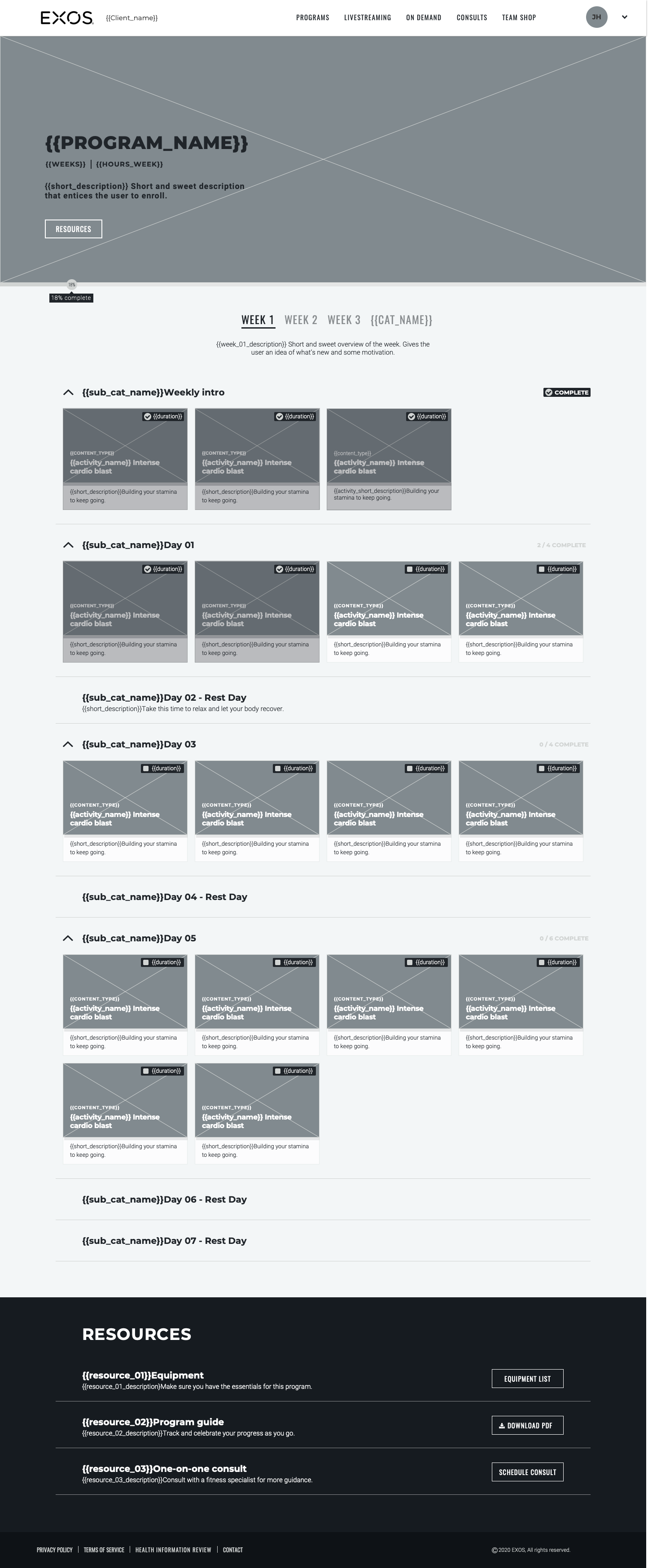
After weighing our decisions with the best path to move forward I built out the full flow of wireframes and interactive prototype. Providing more context into how the interactions, content strategy, information architecture, and functionality would all work together.
Initial wireframes for the fitness program onboarding level selection, program setup, and program schedule.
Testing and further refinement
Through user testing, initial feedback was relatively positive although we found a few areas that still needed to be improved for more clarity and simplicity.
We found that the program levels still had too much ambiguity related to the types of activities not differing too much between each level. At this point, the performance team was still working on finalizing the activity-to-level relationship. So to provide more clarity we removed level selection from the program enrollment and asked the performance team incorporate ways to deliver it through the programs content delivery.
Also, we began to realize our built-in constraints for schedule customization, although simple on the surface, still carried a good amount of complexity when testing functionality with our engineers. Aiming for simplicity and to deliver a streamlined MVP we made the decision to move forward with autonomy over customization. Allowing us to take a step back to learn how our users will use the programs with minimal constraints and maximum flexibility.
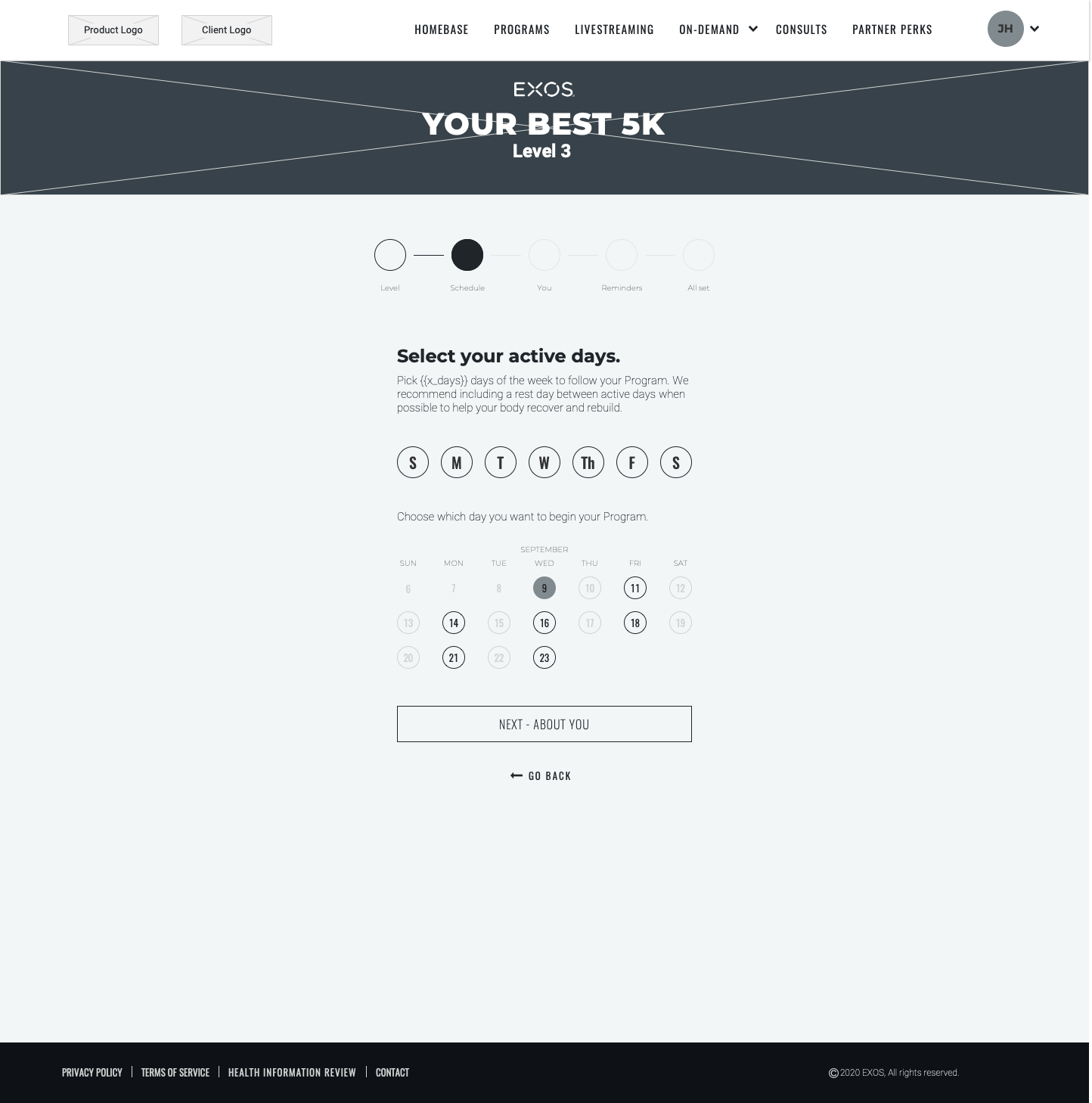
Finishing touches
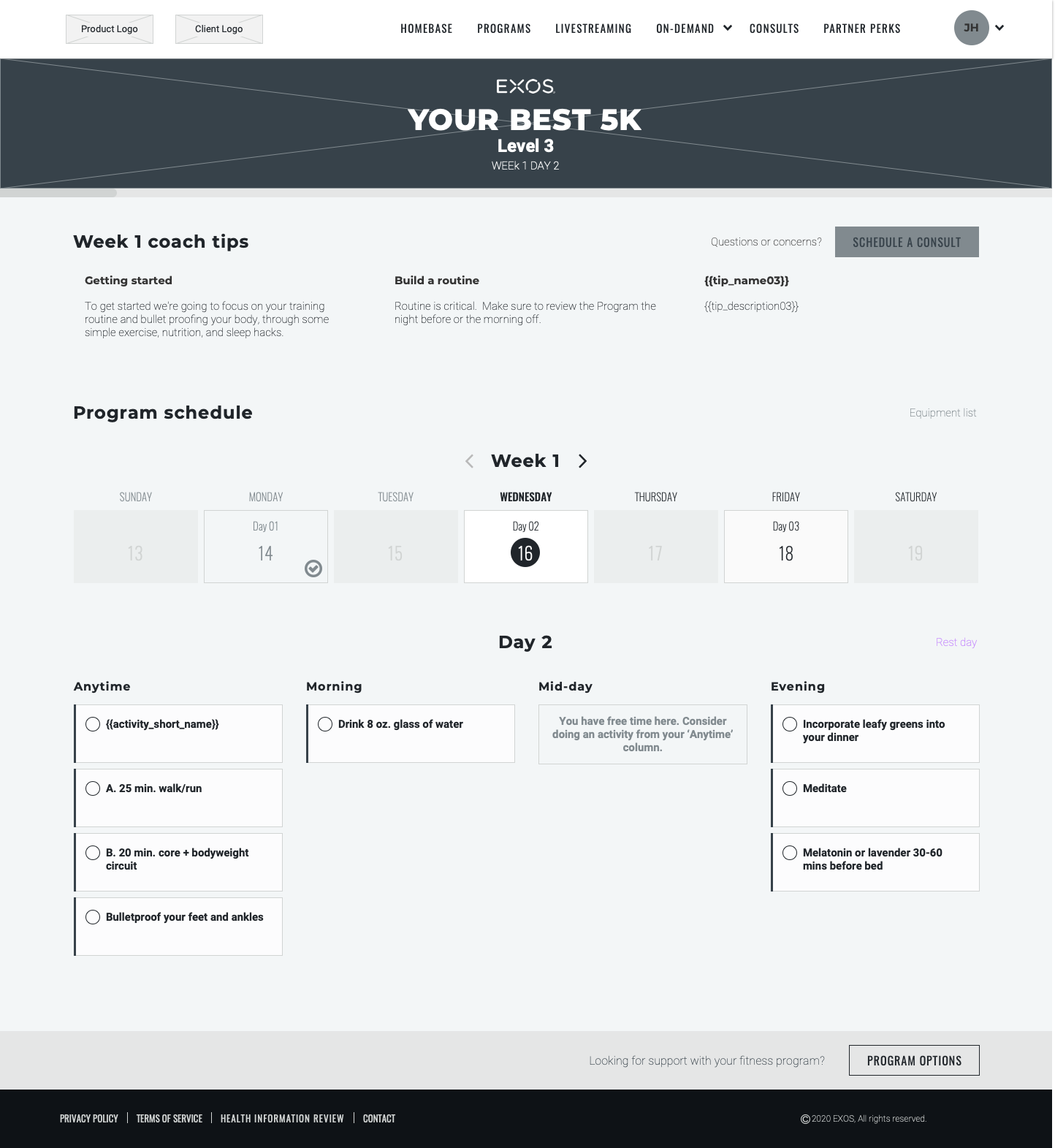
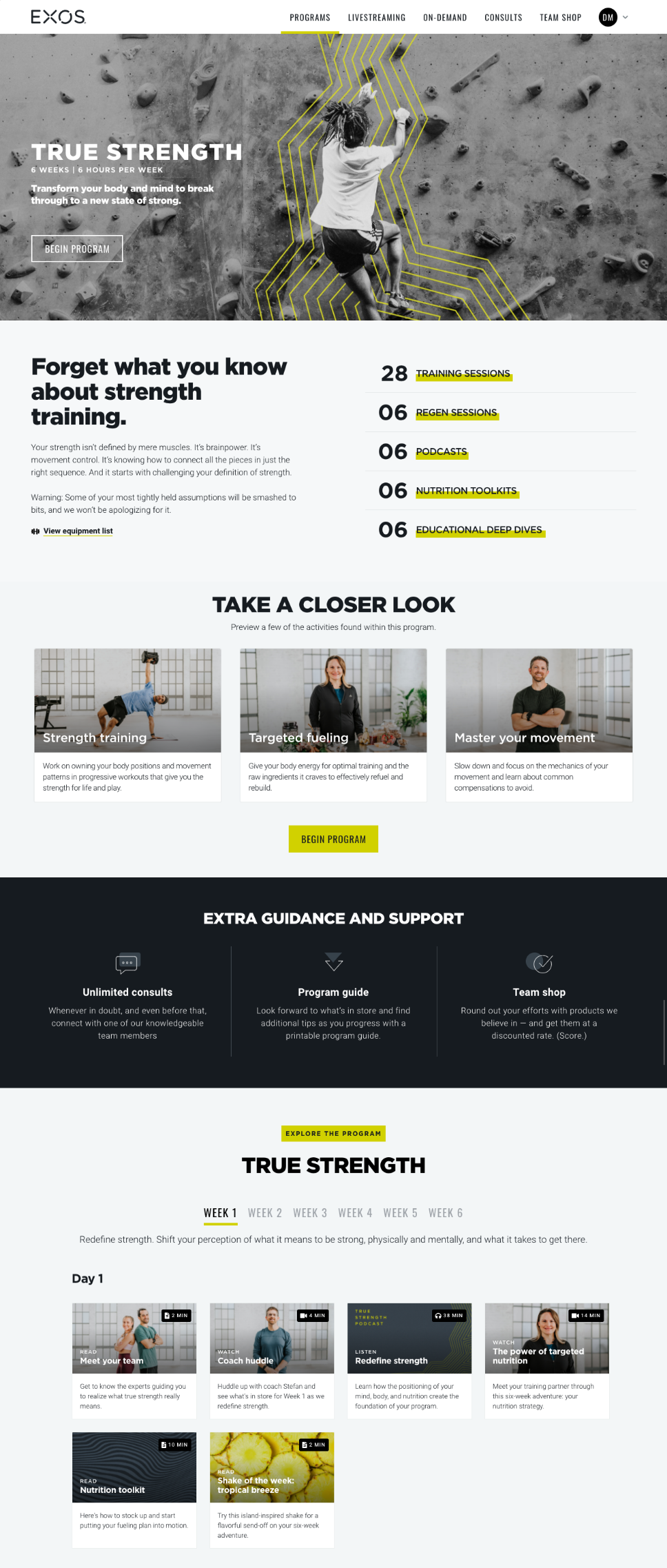
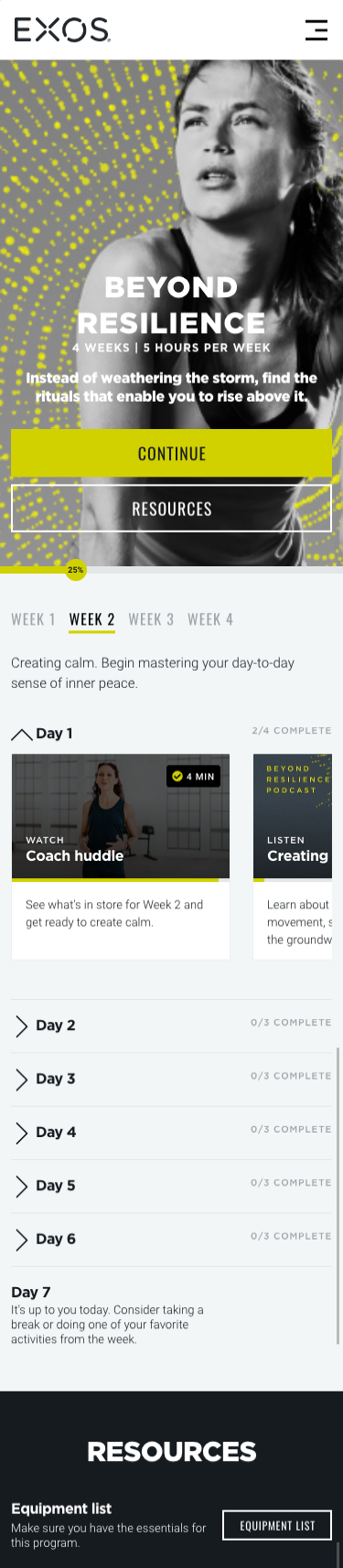
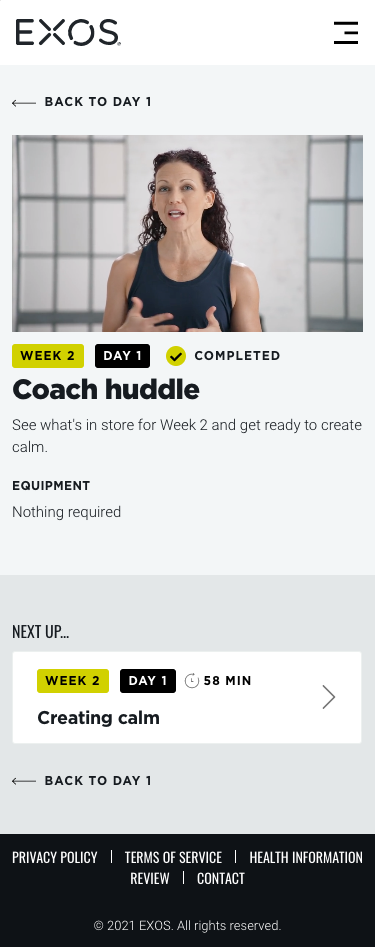
Once the performance team was able to deliver a couple of finalized programs I continued to test, refine, and iterate the wireframes with this content in place. Simplifying tracking of completed activities, email notifications, and content delivery throughout the program user flow. All while working closely with the UI designer to polish the interface design layout, components, and style with our brand guidelines.
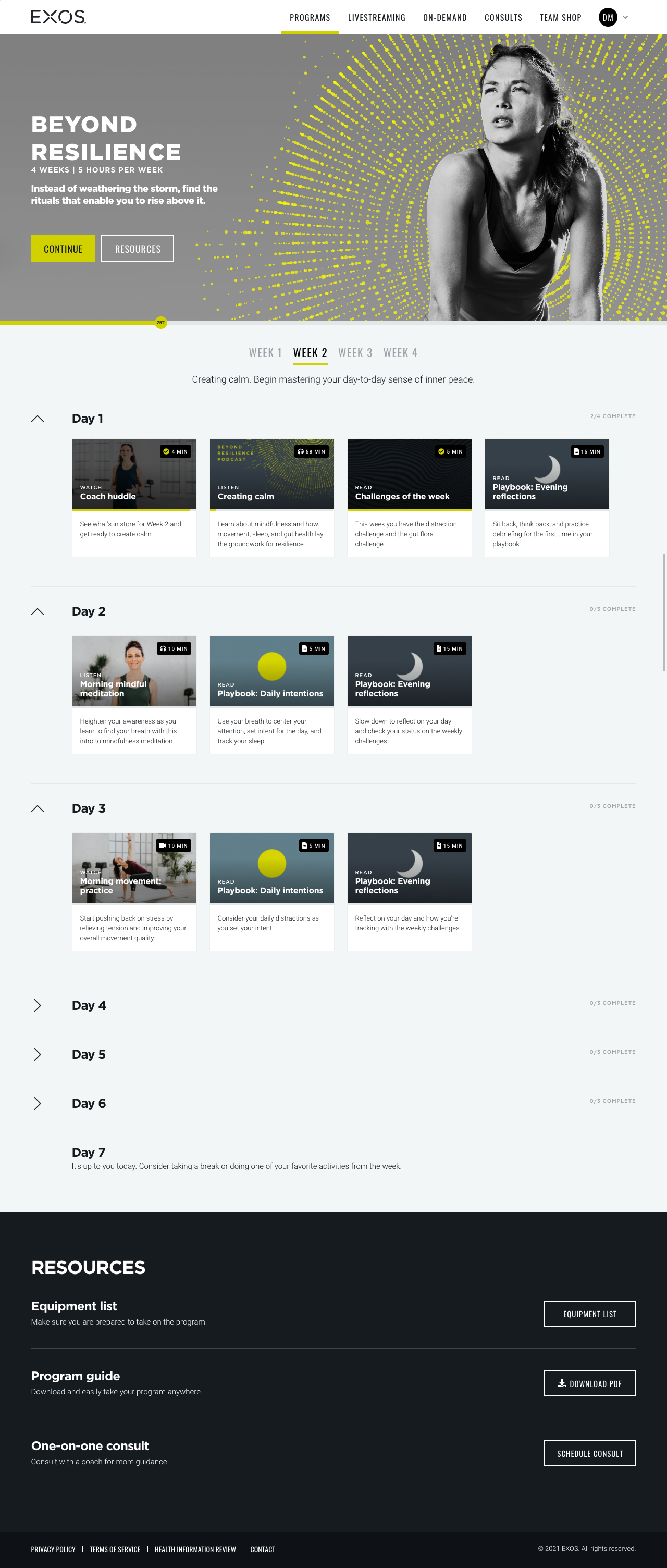
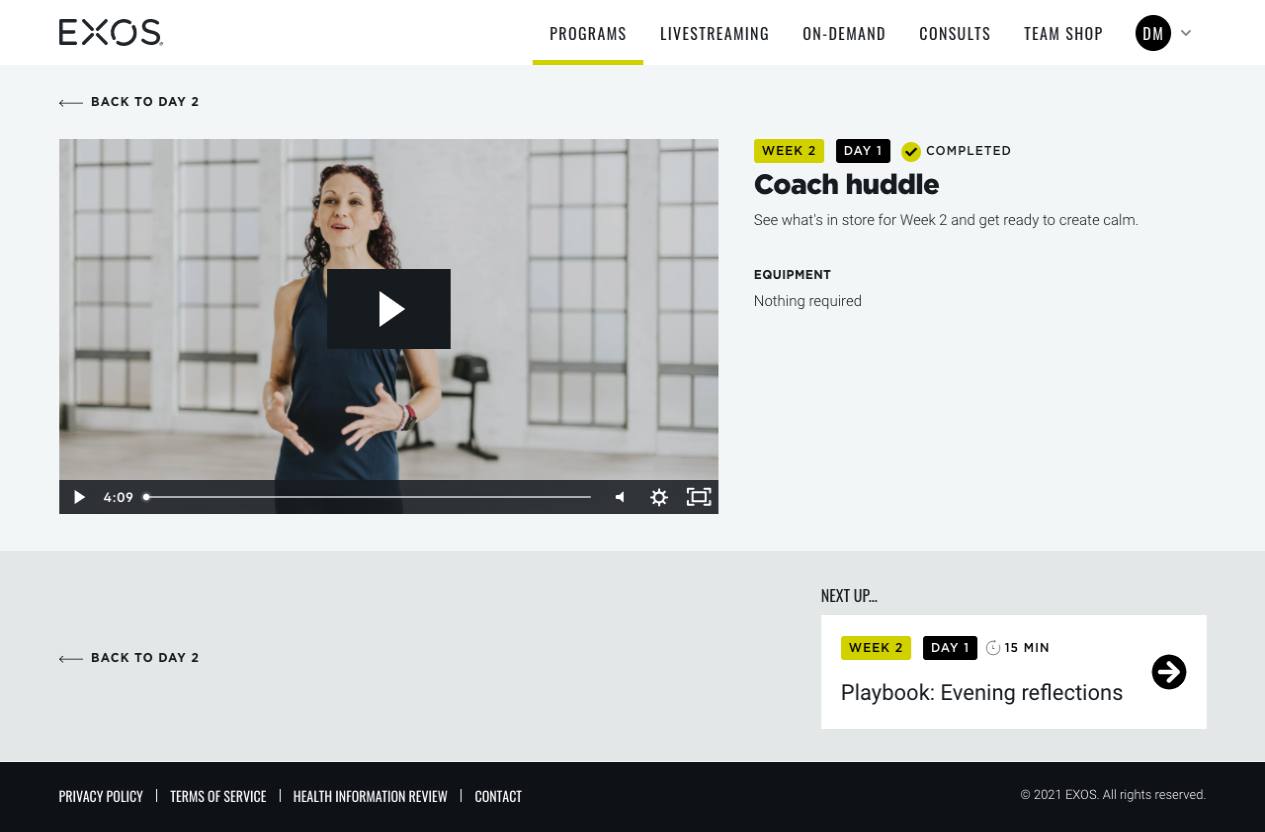
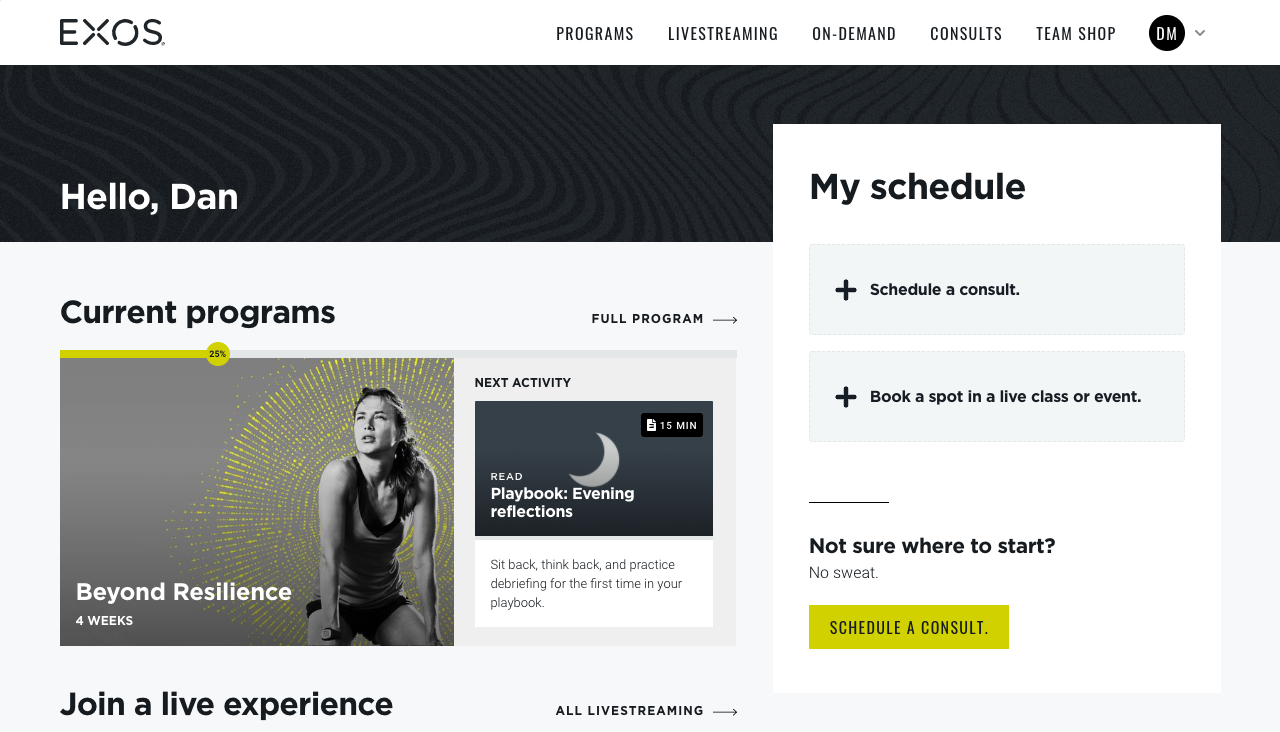
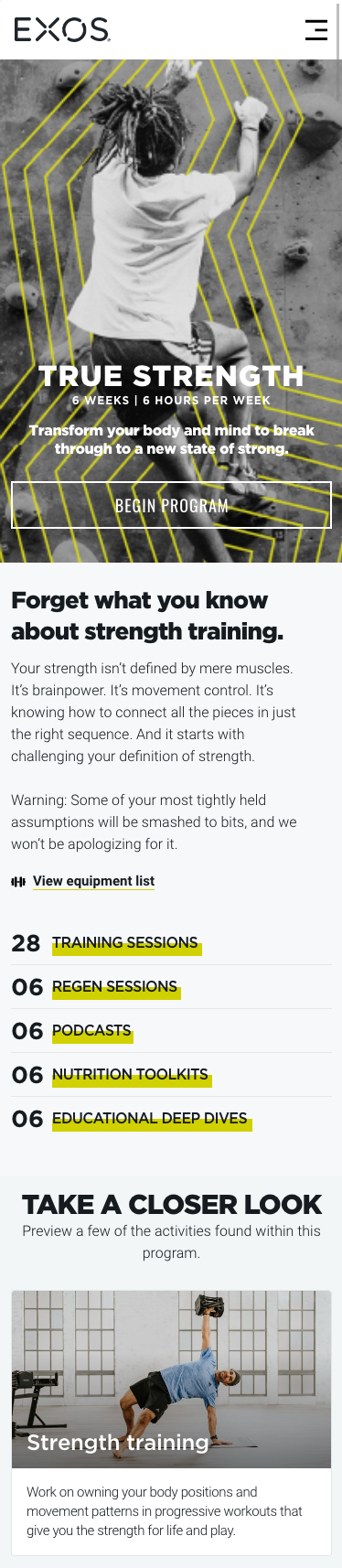
High fidelity responsive designs of the fitness programs preview, plan, video, and home pages.
Outcome
With our process of qualitative research, usability testing, and constant iteration, our team was able to define what a multi-week lifestyle fitness program looks like and deliver it through a fully responsive web environment with a flexible and straightforward user flow. As this project was built out, we made plenty of decisions to cut or minimize certain features and functionality to stay aligned with the business's MVP scope. Although these were tough decisions we were still able to deliver an integral feature to the overall member-facing application to drive engagement, integrate user behavior data that will help personalize the user experience, and gather plenty of insights to plan the implementation of new features/functionality for rapid improvement.
Currently beta testing with a planned Q2 2021 release.